Published: 22 Oct 2018
Why Accessibility Testing is Important
Last Updated: 05 Jan 2024
Technology is changing the way we live, but it needs to change how we access it, especially in the digital age that provides innovation and new opportunities to everyone who consumes it. It requires a lot of effort in creating a technology that can be used by ‘everyone’. For instance, if a product is released in the market, it is important that the product is used by every individual, even those with special needs.
Contents
1. The Need For Accessibility Testing
2. How to Perform Accessibility Testing?
3. Overview of Accessibility Testing Guidelines
4. Why should Businesses Opt for Accessibility Testing?
5. What are the Benefits of Accessibility testing?
6. Increase Accessibility Testing With Automation
7. What are the tools Used for Web accessibility testing?
8. What Challenges does Accessibility Test try to Address?
9. Conclusion
10. How Can TestingXperts Help?
If a technology empowers people who are underpowered or with special needs, it can inspire their lives in many ways they never imagined. This is where Accessibility Testing is needed!
The Need For Accessibility Testing

According to the World Health Organization (WHO), 15% of the population have a disability, which is the reason Accessibility Testing has become important.
It is important that product innovations are delivered to people with special needs as well. They require the implementation of special technologies in products. Some of these technologies include, screen magnification software, screen readers, speech recognition software, special keyboards to work and for communication, and more.
However, there are various innovative products, applications and websites that are not user-friendly and accessible to everybody. Accessibility Test is geared towards normal users as well as users with different types of disabilities. Accessibility Test not only focuses on verifying usability, but it makes sure that an application can be used by people with many disabilities, including visual, auditory, physical, speech, cognitive, language, learning, and neurological disabilities.
How to Perform Accessibility Testing?

Accessibility test of a website, product or an application usually involves extensive manual examination of individual pages, along with testing individual functions like product searches and online form submissions. Accessibility can be achieved using both manual and automated testing of specific elements of the digital technology.
Overview of Accessibility Testing Guidelines
Whether the testing is automated or manual, it is important to check for compliance with specific accessibility testing guidelines
.
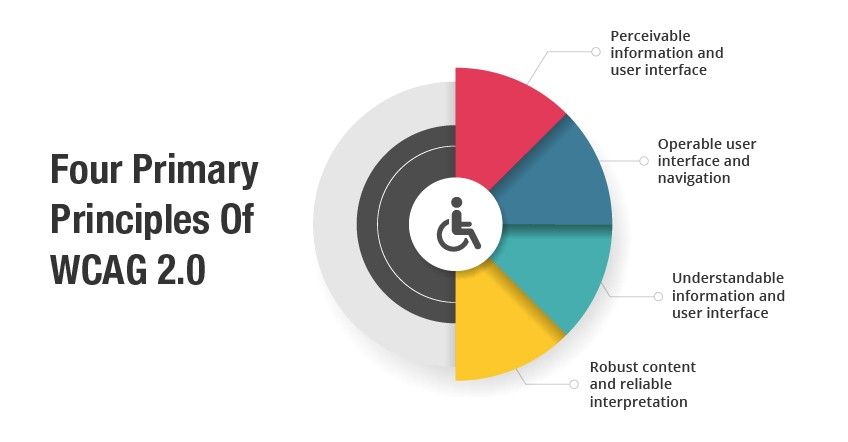
There are several standards for accessibility such as W3C’s WCAG 1.0/WCAG 2.0, BITV 1.0, Section 508 & Stanca Act, etc. out of which Web Content Accessibility Guidelines (WCAG) 2.0 ARE ACCEPTED WORLDWIDE. These standards provide details and standards on how to make a website or application accessible. An application or website having the right knowledge of these standards and abiding by these standards has a high rate of being successful in the market.

Why should Businesses Opt for Accessibility Testing?
It is important for businesses to enable and make their critical applications and mobile apps to be easily accessible even to people with disabilities. Several government bodies across the globe have made many legalizations to make the IT products accessible for disabled people. As per the publishing of Web Accessibility testing Initiative, the WCAG 2.0 aims to make the website easily understandable, accessible, and usable on all websites. Also, WCAG 2.0 is a definitive guideline that should be followed by businesses during the website development which is achieved by leveraging accessibility test, as this helps in many ways such as:
- To make the website easily accessible for users with challenges or disabilities
- To attract the users and increase the company market share
- To be accessible for users with low-bandwidth
- To make the website and the information available for the users across regions
What are the Benefits of Accessibility Testing?

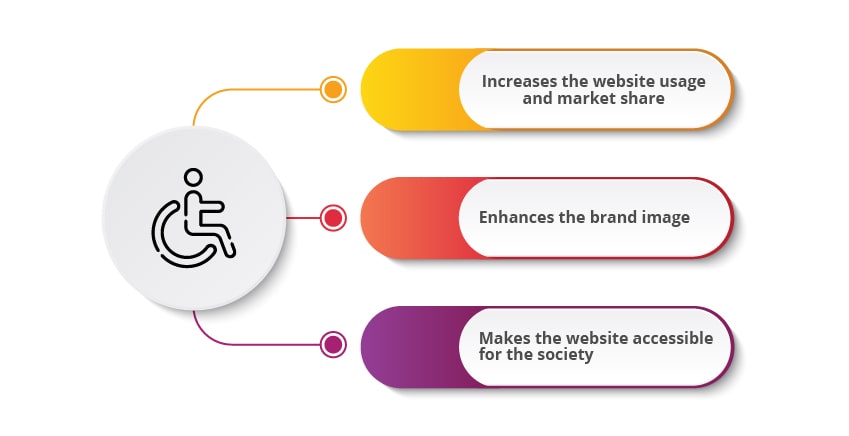
1. Increases the website usage and market share:
By practicing the methods of web accessibility, it will be easier for the people with disabilities to access websites successfully and ensures an effective increase in the traffic
2. Enhances the brand image:
The method of web accessibility not only eases in understanding the website, it also positively helps to increase the user’s approach and ensures a positive effect towards their website or application and helps to build brand
3. Makes the website accessible for the society:
Performing the accessibility test effectively helps the application to be equally accessible for people with disabilities and provides an equal number of opportunities. This way of accessing the web irrespective of the disabilities will ultimately make an active participating society.
Increase Accessibility Testing With Automation
Following are four steps through the application of which automated accessibility testing can perform really well:
1. Develop regression tests to automate accessibility testing:
Regression tests play a considerable role in improving the performance of automated accessibility testing. This method also proves to be cost-effective. Upon that, most of the manual testing part can be eliminated from the development process.
2. Develop a strategic plan of action for implementing accessibility testing:
From an agile methodology perspective, accessibility testing needs to be carried out throughout the agile process. The best way is to start from design as it plays an active role in testing. The design gives a structure and framework for carrying out testing effectively. Accessibility testing works well if there are a well-defined structure and framework set in place.
3. Capitalize on accessibility testing tools:
There will be instances during the development process where the implementation of accessibility testing can be challenging. The reason being most organizations think that accessibility testing performs really well through the manual testing platform. But, with the right accessibility tools, automation can prove to be a game-changer in terms of efficiency.
4. Identify the right test automation platform:
With the right test automation platform, automating accessibility testing can be easy, quick and effective. The tautomated testingesting team must find the best test automation platform that can fully justify the project requirements.
What are the tools Used for Web Accessibility Testing?

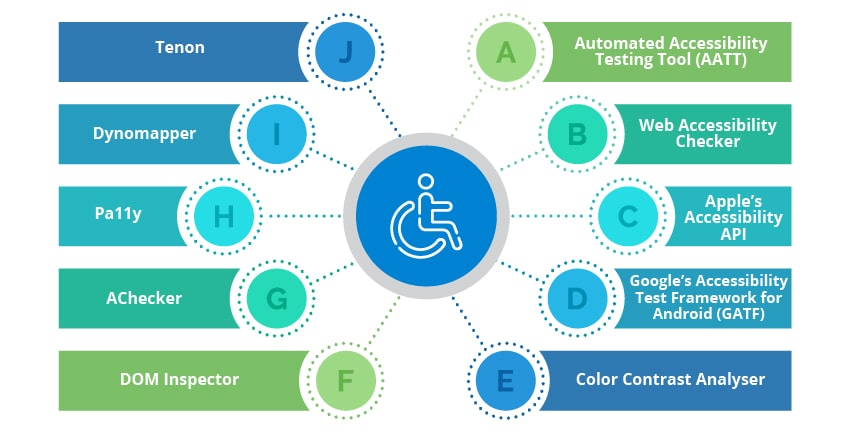
Automated Accessibility Testing Tool (AATT):

This tool helps to provide accessibility API and custom web applications for HTML CodeSniffer. This tool helps in many functionalities such as in the creation of reports to evaluate reports, automatically validates the single web pages, etc. It is an open-source tool and supports various HTML and image formats.
Web Accessibility Checker:

This tool is popularly known for providing the easiest ways to perform accessibility checks over the web applications of ASP.NET. This tool is easily customizable and supports different international accessibility standards.
Apple’s Accessibility API:

This tool is specifically designed to test iOS apps. The usage of this tool will effectively help to improve the testing practice and benefits to improve user experience.
Google’s Accessibility Test Framework for Android (GATF):

This tool helps to detect a number of issues related to web accessibility test. This tool uses the already existing Android UI and integrates with frameworks and other tools.
Color Contrast Analyser:

This tool helps to check the issues related to text color contrast on web pages. Also, this tool provides the functionality to analyze either a portion or complete the contents of a web page.
DOM Inspector:

This is an add-on for the Mozilla Firefox browser. This helps to find the area or the section where the DOM can easily help to perform an accessibility check.
AChecker:

This is an open-source tool that is designed for web accessibility evaluation. In this tool, one can easily evaluate web accessibility by uploading the HTML file or entering the URL. Also, this tool provides several accessibility guidelines to choose from, such as the Stanca Act, BITV 1.0, WCAG 2.0, Section 508, WCAG 1.0, and HTML Validator.
Pa11y:

This a popular tool that is focussed to help the developer who is working on accessibility test process. This tool enables us to set up own suite of accessibility test, which includes a dashboard, command-line interface, a web service that helps to schedule tests for several URLs.
Dynomapper:

This is a visual sitemap generator with 4 types – Circle, Default, Folder, and Tree. This tool helps to evaluate the website’s HTML content and create the sitemap from a URL. Also, it imports XML files for generating a sitemap and provides content inventory and audits files, images, etc.
Tenon:

This tool is well known as a web accessibility tool because of its flexibility, accuracy, and quality results. The tool uses API and gets integrated into the already existing toolset. The tool is effective in creating evaluation reports that are generated in HTML, CSV, XML, and JSON.
What Challenges does Accessibility Test try to Address?

Vision Disability:
The method of accessibility testing helps to overcome the challenge of complete blindness, color blindness, or poor eyesight.
Hearing Disability:
The web accessibility test practice helps to overcome the challenge of auditory problems such as deafness, hearing impairments, difficulty to hear well, etc.
Literacy Disability:
The testing practice helps to overcome the challenge of finding words, reading problems, etc.
Physical Disability:
This method helps to overcome the difficulty of using a mouse and keyboard.
Cognitive Disability:
Accessibility test process helps to overcome the challenge of poor memory and learning difficulties.
Conclusion
Making Accessibility Test a regular part of the software testing process, and implementing the necessary checks early and often can help improve the overall experience of using an application or website. As the world is moving towards improving the customer experience, an application must be tested for its accessibility.
Good accessibility is directly proportional to good user experience. Although the methodologies to accessibility may vary, the trend towards IT consumption patterns that focus on users will continue to drive consumer and enterprise IT requirements for the predictable future. With the drift towards more accessibility, human-centric design and

How Can TestingXperts Help?
With sound knowledge of the accessibility regulation like W3C’s WCAG 1.0/WCAG 2.0, BITV 1.0, Section 508 & Stanca Act, etc., TestingXperts (Tx) ensures all practices to standardized accessibility are followed within your application. Tx take various personas like impaired vision, color-blindness, blindness, deafness, hard-of-hearing, motor Impairment, Mobility Impairment, and incorporate disabilities; making sure that client’s website, application or product is user-friendly and is ready for the predictable future.
Bringing in actual users to testing process, Tx enhances the overall experience as users are the real experts in their abilities and their assistive technology. Connect with us to leverage our state-of-the-art Accessibility Testing Services.
Related Queries on Accessibility Test
Q1. What is accessibility testing?
Ans. If a product is released in the market, it is important that the product is used by every individual, even those with special needs. Here comes the role of web accessibility test.
Q2. How do you perform an accessibility test?
Ans.Accessibility can be achieved using both manual and automated testing of specific elements of the digital technology.
Q3. Can we automate accessibility test?
Ans. By using best accessibility test tools we can automate accessibility tests and generate productivity. Click here to read about accessibility testing tools.
Q4. Is accessibility testing functional or nonfunctional?
Ans. Main objective of Accessibility Test process is to make sure the application being tested are accessible by individuals with disabilities which comes under the category of functional testing.