Recommended Blogs

Why Accessibility Testing is Important
Table of Content
- The Need For Accessibility Testing
- How to Perform Accessibility Testing?
- Overview of Accessibility Testing Guidelines
- Why should Businesses Opt for Accessibility Testing?
- What are the Benefits of Accessibility Testing?
- Increase Accessibility Testing With Automation
- What Are the Best Tools for Accessibility Testing?
- What are the tools Used for Web Accessibility Testing?
- Conclusion
- How Can TestingXperts Help?
Technology is changing the way we live, but it needs to change how we access it, especially in the digital age that provides innovation and new opportunities to everyone who consumes it. It requires a lot of effort in creating a technology that can be used by ‘everyone’. For instance, if a product is released in the market, it is important that the product is used by every individual, even those with special needs. If a technology empowers people who are underpowered or with special needs, it can inspire their lives in many ways they never imagined. This is where Accessibility Testing is needed!
The Need For Accessibility Testing
According to the World Health Organization (WHO), 15% of the population has a disability, which is the reason Accessibility Testing has become important.
It is important that product innovations are delivered to people with special needs as well. They require the implementation of special technologies in products. Some of these technologies include screen magnification software, screen readers, speech recognition software, special keyboards for work and for communication, and more.
However, there are various innovative products, applications and websites that are not user-friendly and accessible to everybody. Accessibility Test is geared towards normal users as well as users with different types of disabilities. Accessibility Test not only focuses on verifying usability, but it also makes sure that an application can be used by people with many disabilities, including visual, auditory, physical, speech, cognitive, language, learning, and neurological disabilities.
How to Perform Accessibility Testing?
Accessibility test of a website, product or an application usually involves extensive manual examination of individual pages, along with testing individual functions like product searches and online form submissions. Accessibility can be achieved using both manual and automated testing of specific elements of the digital technology.
Overview of Accessibility Testing Guidelines
Whether the testing is automated or manual, it is important to check for compliance with specific accessibility testing guidelines
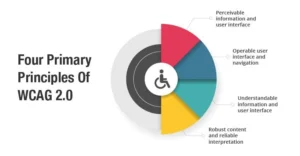
There are several standards for accessibility such as W3C’s WCAG 1.0/WCAG 2.0, BITV 1.0, Section 508 & Stanca Act, etc. out of which Web Content Accessibility Guidelines (WCAG) 2.0 ARE ACCEPTED WORLDWIDE. These standards provide details and standards on how to make a website or application accessible. An application or website having the right knowledge of these standards and abiding by these standards has a high rate of being successful in the market.

Why should Businesses Opt for Accessibility Testing?
It is important for businesses to enable and make their critical applications and mobile apps to be easily accessible even to people with disabilities. Several government bodies across the globe have made many legalizations to make the IT products accessible for disabled people. As per the publishing of Web Accessibility testing Initiative, the WCAG 2.0 aims to make the website easily understandable, accessible, and usable on all websites. Also, WCAG 2.0 is a definitive guideline that should be followed by businesses during the website development which is achieved by leveraging accessibility test, as this helps in many ways such as:
- To make the website easily accessible for users with challenges or disabilities
- To attract the users and increase the company market share
- To be accessible for users with low-bandwidth
- To make the website and the information available for the users across regions
What are the Benefits of Accessibility Testing?
1. Increases the website usage and market share:
By practicing the methods of web accessibility, it will be easier for the people with disabilities to access websites successfully and ensures an effective increase in the traffic
2. Enhances the brand image:
The method of web accessibility not only eases in understanding the website, it also positively helps to increase the user’s approach and ensures a positive effect towards their website or application, and helps to build brand
3. Makes the website accessible for the society:
Performing the accessibility test effectively helps the application to be equally accessible for people with disabilities and provides an equal number of opportunities. This way of accessing the web, irrespective of disabilities, will ultimately make an active participating society.
Increase Accessibility Testing With Automation
Following are four steps through the application of which automated accessibility testing can perform really well:
1. Develop regression tests to automate accessibility testing:
Regression tests play a considerable role in improving the performance of automated accessibility testing. This method also proves to be cost-effective. Upon that, most of the manual testing part can be eliminated from the development process.
2. Develop a strategic plan of action for implementing accessibility testing:
From an agile methodology perspective, accessibility testing needs to be carried out throughout the agile process. The best way is to start from design as it plays an active role in testing. The design gives a structure and framework for carrying out testing effectively. Accessibility testing works well if there are a well-defined structure and framework set in place.
3. Capitalize on accessibility testing tools:
There will be instances during the development process where the implementation of accessibility testing can be challenging for business. The reason being most organizations think that accessibility testing performs really well through the manual testing platform. But, with the right accessibility tools, automation can prove to be a game-changer in terms of efficiency.
4. Identify the right test automation platform:
With the right test automation platform, automating accessibility testing can be easy, quick and effective. The automated testing team must find the best test automation platform that can fully justify the project requirements.
What Are the Best Tools for Accessibility Testing?
Let’s take it apart. When teams employ the correct mix of human and automated methods, accessibility testing becomes much easier. Here are several frequently used Accessibility Testing Tools that assist teams in quickly finding gaps in compliance, usability, and accessibility:
Core Tools to Know
Axe
An accessibility engine that works inside browsers and CI/CD pipelines. It finds WCAG violations with a high level of accuracy.
WAVE
A tool that shows accessibility problems right on web pages in a visual way.
Lighthouse
Lighthouse is built into Chrome DevTools and checks for accessibility, performance, and SEO.
Pa11y
Great for dashboards and automated tests. Helps teams monitor accessibility across multiple pages or builds.
Tenon
It is an accessibility validation tool that works with existing testing frameworks and is driven by an API.
Google Accessibility Test Framework
This framework helps with Android apps by automatically checking common accessibility problems.
Why this is important: The right combination of tools makes it easier to ensure your product meets global Accessibility Guidelines and Regulations.
TestingXperts can help your team develop an accessibility workflow that scales and is ready for an audit. If you need expert help choosing, integrating, and automating accessibility testing tools into your CI/CD pipeline, we can assist.
What are the tools Used for Web Accessibility Testing?
Automated Accessibility Testing Tool (AATT):
This tool helps to provide accessibility API and custom web applications for HTML CodeSniffer. This tool helps in many functionalities such as in the creation of reports to evaluate reports, automatically validates the single web pages, etc. It is an open-source tool and supports various HTML and image formats.
Web Accessibility Checker:
This tool is popularly known for providing the easiest ways to perform accessibility checks over the web applications of ASP.NET. This tool is easily customizable and supports different international accessibility standards.
Apple’s Accessibility API:
This tool is specifically designed to test iOS apps. The usage of this tool will effectively help to improve the testing practice and benefits to improve user experience.
Google’s Accessibility Test Framework for Android (GATF):
This tool helps to detect a number of issues related to web accessibility test. This tool uses the already existing Android UI and integrates with frameworks and other tools.
Color Contrast Analyser:
This tool helps to check the issues related to text color contrast on web pages. Also, this tool provides the functionality to analyze either a portion or complete the contents of a web page.
DOM Inspector:
This is an add-on for the Mozilla Firefox browser. This helps to find the area or the section where the DOM can easily help to perform an accessibility check.
AChecker:
This is an open-source tool that is designed for web accessibility evaluation. In this tool, one can easily evaluate web accessibility by uploading the HTML file or entering the URL. Also, this tool provides several accessibility guidelines to choose from, such as the Stanca Act, BITV 1.0, WCAG 2.0, Section 508, WCAG 1.0, and HTML Validator.
Pa11y:
This a popular tool that is focussed to help the developer who is working on accessibility test process. This tool enables us to set up own suite of accessibility test, which includes a dashboard, command-line interface, a web service that helps to schedule tests for several URLs.
Dynomapper:
This is a visual sitemap generator with 4 types – Circle, Default, Folder, and Tree. This tool helps to evaluate the website’s HTML content and create the sitemap from a URL. Also, it imports XML files for generating a sitemap and provides content inventory and audits files, images, etc.
Tenon:
This tool is well known as a web accessibility tool because of its flexibility, accuracy, and quality results. The tool uses API and gets integrated into the already existing toolset. The tool is effective in creating evaluation reports that are generated in HTML, CSV, XML, and JSON.
Conclusion
Making Accessibility Test a regular part of the software testing process, and implementing the necessary checks early and often can help improve the overall experience of using an application or website. As the world is moving towards improving the customer experience, an application must be tested for its accessibility.
Good accessibility is directly proportional to good user experience. Although the methodologies to accessibility may vary, the trend towards IT consumption patterns that focus on users will continue to drive consumer and enterprise IT requirements for the predictable future. l
How Can TestingXperts Help?
With sound knowledge of the accessibility regulation like W3C’s WCAG 1.0/WCAG 2.0, BITV 1.0, Section 508 & Stanca Act, etc., TestingXperts (Tx) ensures all practices to standardized accessibility are followed within your application. Tx take various personas like impaired vision, color-blindness, blindness, deafness, hard-of-hearing, motor Impairment, Mobility Impairment, and incorporate disabilities; making sure that client’s website, application or product is user-friendly and is ready for the predictable future.
Bringing in actual users to testing process, Tx enhances the overall experience as users are the real experts in their abilities and their assistive technology. Connect with us to leverage our state-of-the-art Accessibility Testing Services.
FAQs
The government might sue businesses, penalize them, make them rectify faults, or do all of these things. Not following WCAG, ADA, or Section 508 can cost you a lot of money in lawsuits and hurt your reputation for a long time.
First, check to see if your product passes the WCAG 2.1 AA guidelines. Then, do regular audits of accessibility and use both automated and human testing as part of the development process. By keeping records of compliance and conducting ongoing validation, you can ensure that you meet the accessibility testing requirements.
Things that are easy to use are naturally clearer, easier to read, easier to understand, and more valuable in general. People who don’t have disabilities also benefit from things like organized material, keyboard navigation, and high color contrast.
Problems can arise when screens have different sizes; operating systems vary, assistive technologies differ, browsers behave differently, and input methods vary. Teams need to test a wide range of devices and platform combinations to ensure that everyone has a good experience.
Discover more